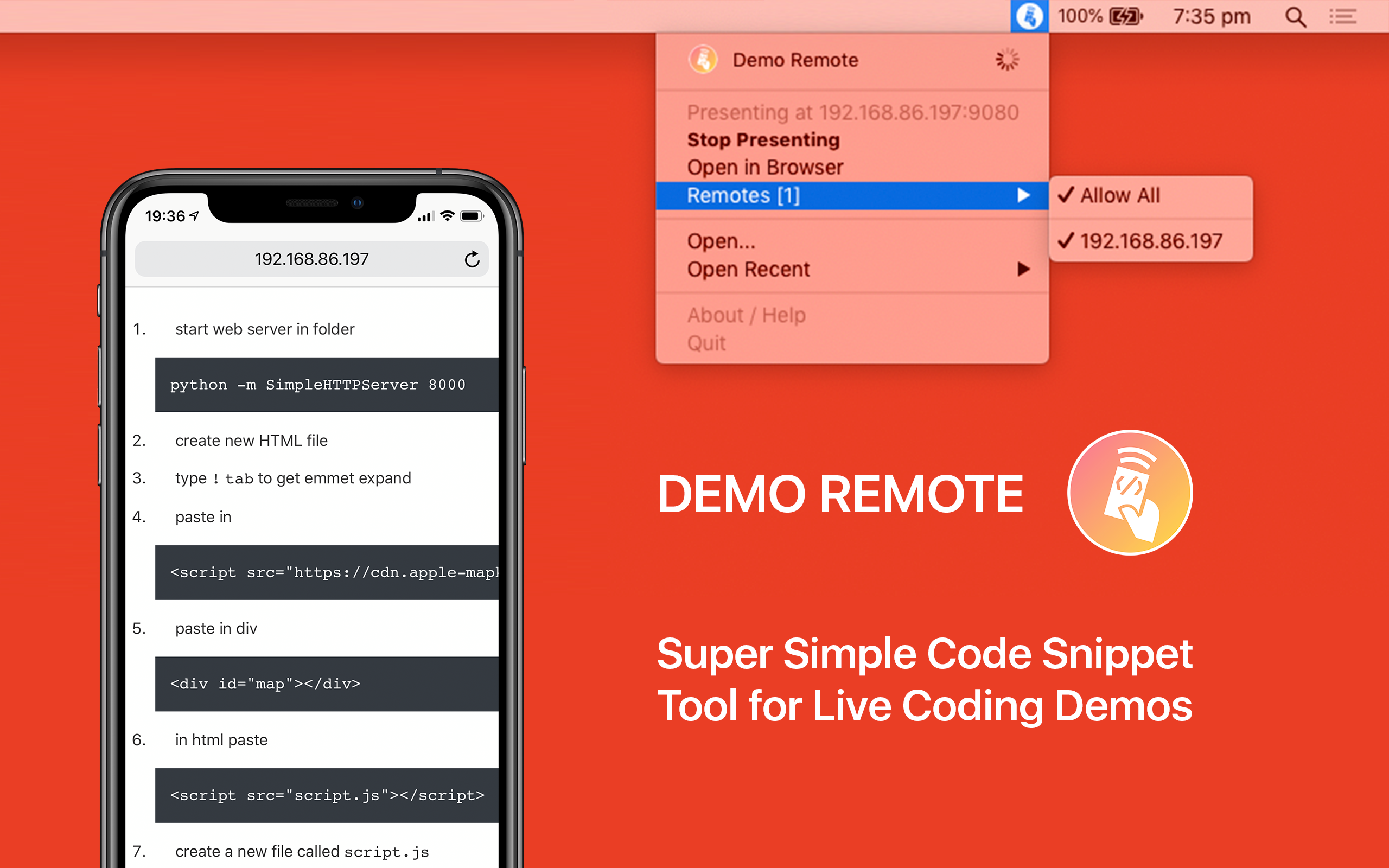
Introducing ‘Demo Remote’ for macOS
A tool for seamless live coding demos!
Today I’m excited to release my live coding demo snippet tool Demo Remote to the world. If you find yourself live coding during presentations and want to be as smooth as the Apple WWDC presenters then give Demo Remote a try!

Demo Remote is a tool for using a remote device (e.g., a mobile phone or tablet) to control snippets used in live coding demos. It reads the code blocks from any markdown file and renders them on any device with a web browser. Tapping a code block makes its content instantaneously available to be pasted on your Mac.

Features
- Use any markdown file containing code blocks (formatted in blocks of three back-ticks:
```.) - Quickly switch files and all remotes immediately update.
- Allow multiple remote connections or just white list by IP address.
I recommend you enable the white list when presenting to prevent someone else wrecking havoc on your presentation (or just reading ahead in the script) - Super small and lightweight. Demo Remote stays out of your way in the status bar and never make noise or sounds during a presentation.
For maximum control, try using Bartender or Vanilla to hide the icon entirely and clean up your status bar for presentations - Smooth, Fast, and Simple. Does one thing, and does it well!

An Example
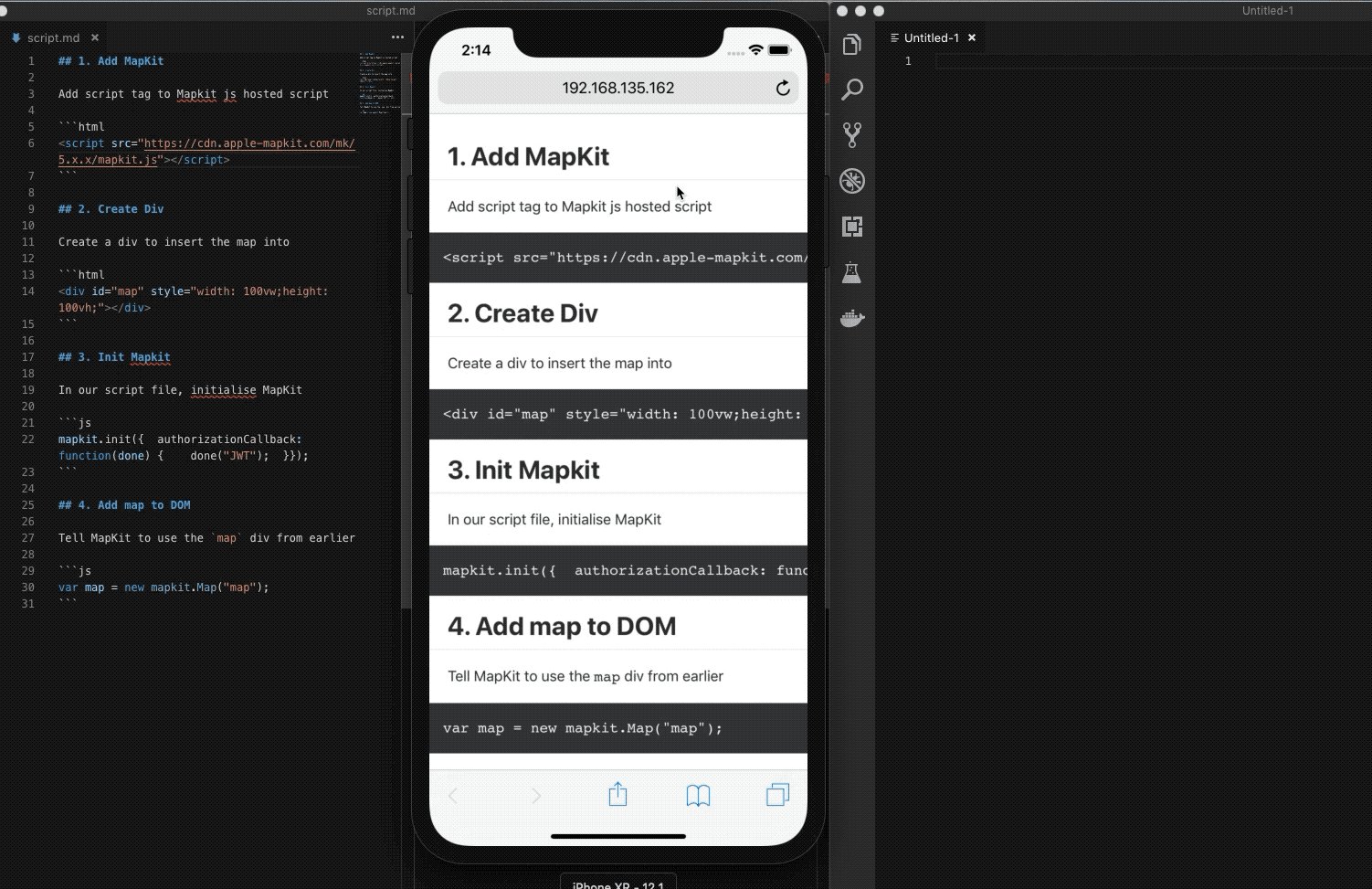
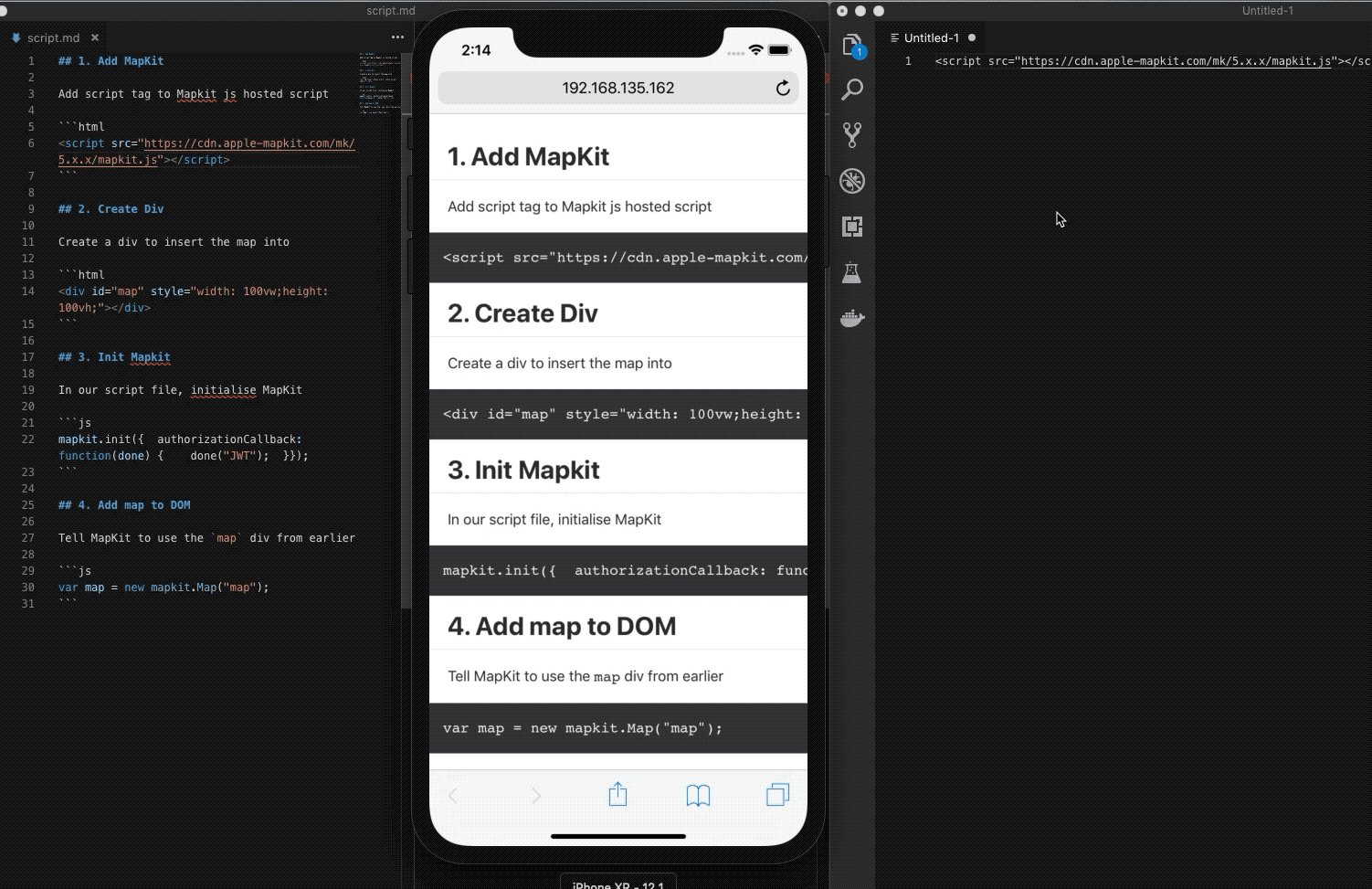
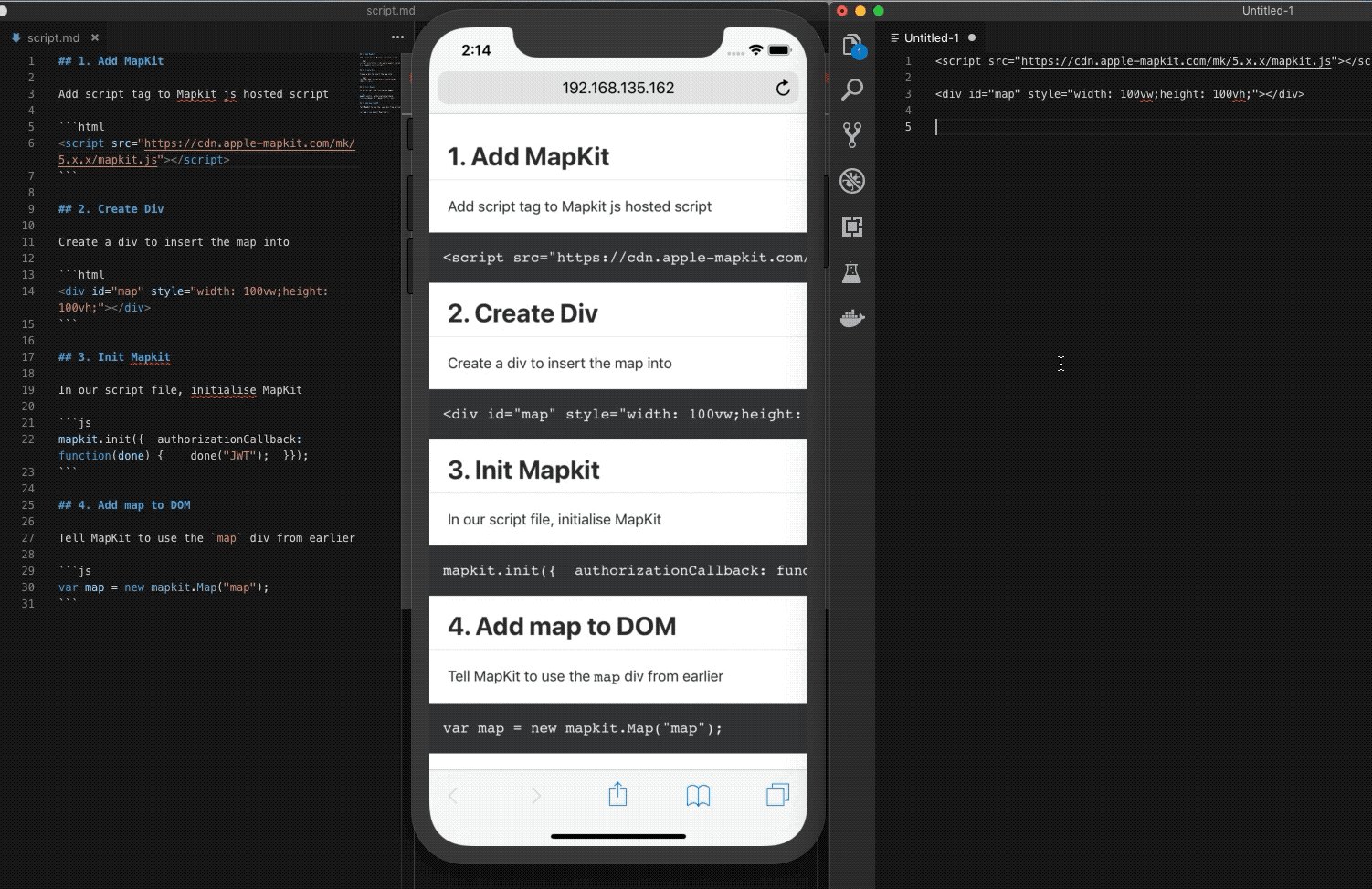
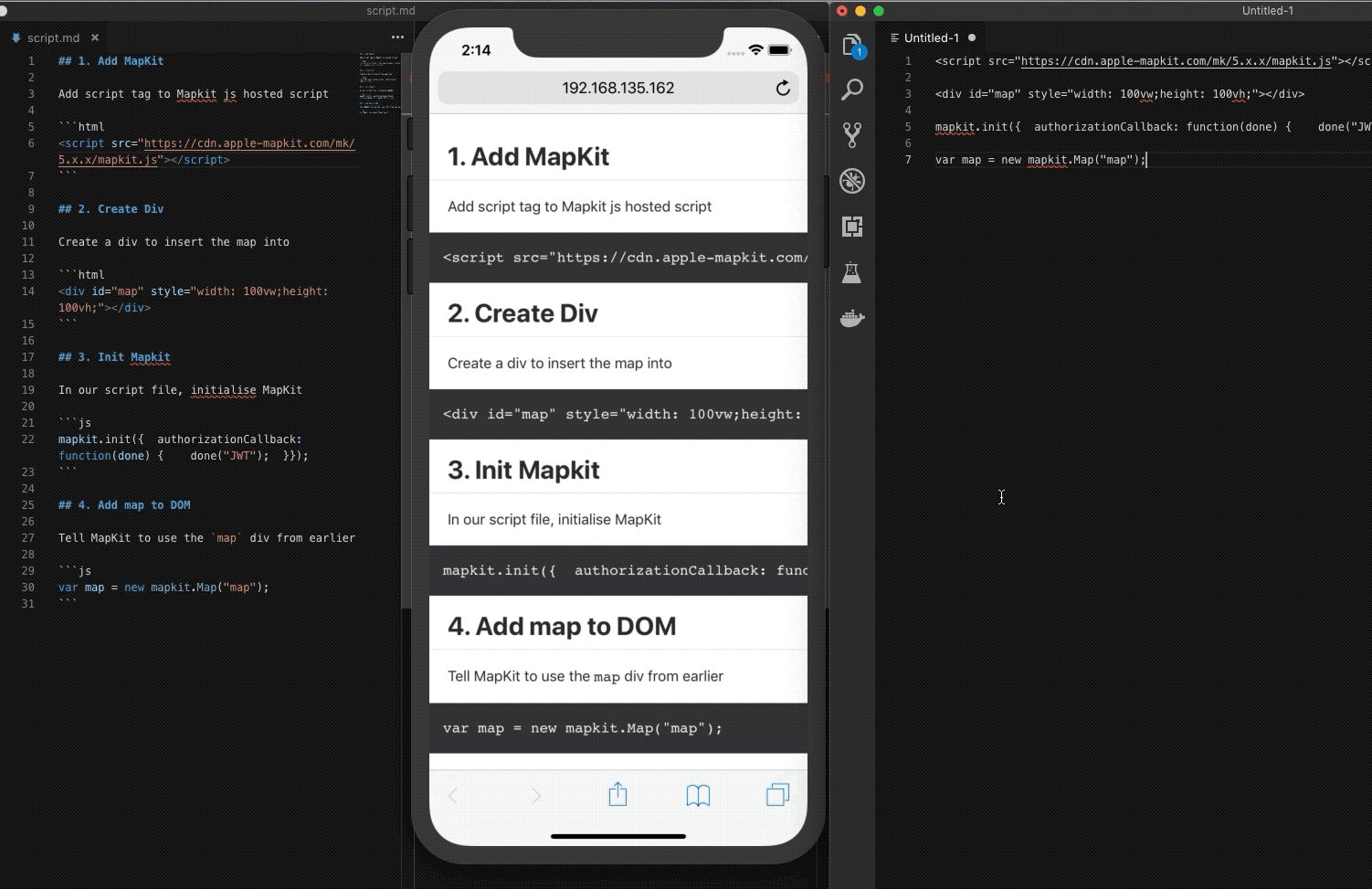
For example, I’m giving a quick presentation on setting up MapKitJS. I have a script for my live coding written in markdown. I open it in Demo Remote and select start presenting. On my iPhone I open the remote webpage and I’m good to go!
During the presentation when I get to the next code step in my script, I tap the code block on my iPhone and immediately ⌘-V it into my text editor on my Mac.

Download Demo Remote today to make your live coding demos the best in the business!

