Pat Watched
Inspired by Alex Forey’s site Alex Watched, I have decided to start logging the films I watch. In this post I will outline the decisions I’ve made and how I’ll go about this.

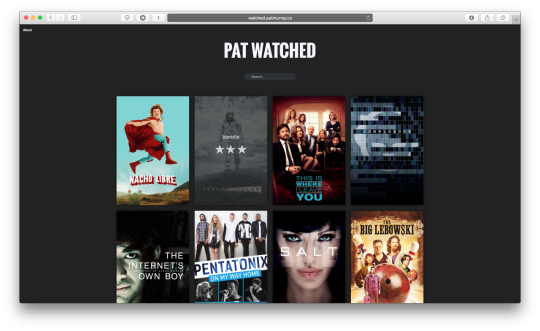
The first thing that I did was look at Alex’s site for inspiration. I really like the minimal approach he took, and the simplicity of hosting on Tumblr. So I registered patwatched.tumblr.com and uploaded the posters for a few films (allowing me some content to play with).
I opened the inspector on Alex’s site and started digging around. Very quickly I had a pretty good approximation made of his site in the form of a Tumblr theme[^1].
The next thing I set out to achieve was the hover-over effect for the stars. This uses some nifty JavaScript and CSS `z-index`. The effect, shown in gif form below, is to put the star rating for a movie below the poster and have the opacity animate on hover.

Alex’s site just animates opacity, but I wanted to take it a step further. After some trial and error I settled on a collection of filters that achieve a subtle but unique effect. This is to lower the saturation to 10%, decrease the brightness to 70%, and double the contrast. All of this is animated over 0.4 of a second.
CSS for poster animation:
.poster:hover {
opacity: 0.3;
transition: .4s all ease;
filter: grayscale(0.9) brightness(0.7) contrast(2);
/* add browser prefixes */
}
The DIV that holds the stars and title sits below the poster at `z-index: 1;` and the poster sits at `z-index: 2;`. This means when the poster drops opacity the stars shine through.
Tumblr allows multi-word tags on posts. To create the stars and the title, while still supporting tags I stole some of Alex’s javascript and added my own. The first if statement converts a single digit number into the stars. I added the second if statement that converts tags beginning with title_ into the title.
Javascript addStars():
$(".wrapper div .tag").map(function() {
if (this.id.length 0) {
$(this).parent().append(Array(parseInt(this.id.match(
/[0-9]/)) + 1).join("★"));
this.remove();
} else if (this.id.match("^title_ ")) {
var title = this.id.replace("title_ ", "");
$(this).parent().append("<h3 class='\"name\"'>" + title + "</h3>");
this.remove();
}
});
Initially I had any other tag convert to the title. However, this didn’t allow me to add extra tags to a post. Tumblr searches posts by tags, so for example Furious 7 can’t be searched for with the string “fast and the furious” unless it’s in the tags. So I added the title_ prefix to the correct title, allowing me to add as many other tags as I want.
For movies that I’ve written reviews I add the link to the content source of the post. Using some Tubmlr theme tags I add a ribbon to the top of posters with reviews:
{block:ContentSource}
<div class="ribbon poster"><span>Review</span></div>
{/block:ContentSource}
Right now I’m downloading movie posters from themoviedb.org and uploading them to the Tumblr dashboard. I need to find a better way search and upload posters.
It’s a pretty simple site right now, but it allows me to share and track the films I’ve seen. This way when someone asks me what films I like I can look it up here.
